Übersicht: Tipps, Tricks und Tutorials im Vektorgarten
Ein Fünfeckmuster erstellen

1: das Fünfeck
Als erstens aktivieren Sie die intelligenten Hilfslinien.
Dann ziehen Sie eine senkrechte Linie (Shift drücken und mit dem Linien-Werkzeug ziehen)

Mit dem Drehen-Werkzeug klicken Sie bei gedrückter Alt-Taste auf den unteren Punkt der Linie. Geben Sie 360/5 in die Dialogbox ein, dann rechnet Illustrator selbst den Winkel aus. Dann klicken Sie auf Kopieren.

Jetzt noch 3 mal Befehl/Strg + D

Mit dem Polygon-Werkzeug klicken und ziehen Sie von der Mitte zu einem Endpunkt. ggf. die Seiten auf 5 stellen, indem Sie die Pfeiltasten benutzen.

2: Farbe
Mit dem Interaktiv-malen-Eimer füllen Sie nun die Bereiche. Dann wählen Sie das Objekt mit dem Auswahl-Werkzeug aus und stellen die Kontur auf Ohne.

Wenn es so aussieht, können Sie es Umwandeln.
3: Das Muster vorbereiten
An seinem obersten Punkt ziehen Sie das Fünfeck auf seinen rechten Punkt und halten dabei Alt gedrückt.

Klicken Sie mit dem Drehen-Werkzeug auf den rechten Punkt, auf den Sie eben gezielt haben. Dann drehen Sie an einem der anderen Punkte, um sich eine Lücke zu erzeugen.

Dann ziehen Sie am unteren linken Punkt, um die Lücke exakt zu schließen.

4: Kopien erstellen
Weil Illustrators Musterbearbeitungsmodus nicht den passenden Versatz anbietet, müssen wir vorher noch selbst Kopien erstellen.
Wählen Sie beide Fünfecke mit dem Auswahl-Werkzeug an ihrem unteren Treffpunkt aus, drücken Sie Alt und verschieben/kopieren Sie die Objekte zum oberen Punkt des linken Fünfecks.

Dann nehmen Sie alle Fünfecke am linken Punkt und verschieben sie nach rechts.

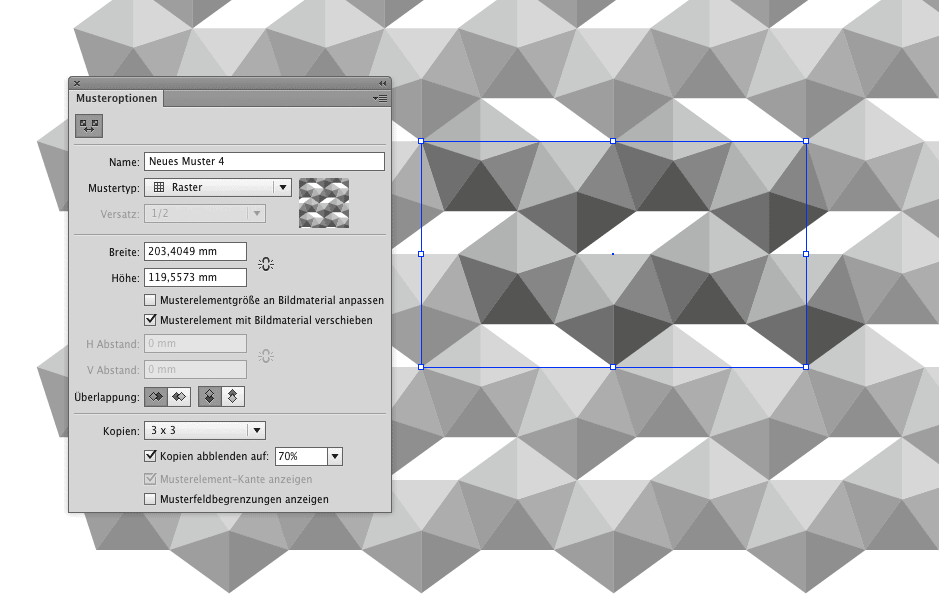
5: Muster erzeugen
Wählen Sie alle Fünfecke aus und rufen Sie Objekt > Muster > Erstellen auf.
Mit dem Musterelement-Werkzeug skalieren SIe das Musterelement wie auf der Abbildung.
6: Anwenden
In dem Muster gibt es eine Lücke. Die wird gefüllt, indem Sie dem Objekt zwei Flächen zuweisen. Der oberen geben Sie das Muter, die untere wird durchgefärbt und füllt die Lücke.
Problems with align to pixel grid
Proposals for better better workflow in Illustrator
3D-Animation
Freeform-artbrush with a gradient
Pathfinder doesn‘t react
Stylish guilloches with gradients
Outline object and outline stroke